
Altijd al willen weten hoe de grote spelers in e-commerce land omgaan met de belangrijkste button op hun website?
Ik in ieder geval wel!
De bestelknop (add-to-cart button) is misschien wel de belangrijkste knop op de website van webwinkels.
- Maar hoe geef je deze vorm?
- Welke tekst zet je hierop?
- Afgeronde hoekjes of toch misschien rechte hoeken?
- En plaatsen we er een icoon bij?
Deze en nog veel meer vragen had ik. En de antwoorden? Die kon ik zelf niet vinden. Dan zelf maar op onderzoek uit 😀.
Voor dit onderzoek bekeek ik alle webshops die in de Twinkle Top 100 van 2019 stonden.
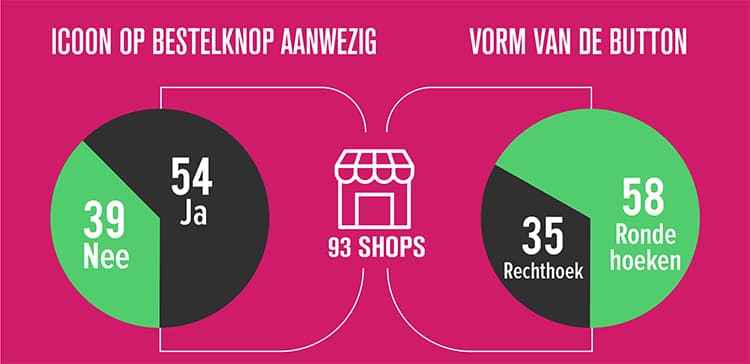
Note: omdat bedrijven als Picnic, Jumbo, Domino’s Pizza etc. niet met een duidelijke winkelwagenknop werken, zijn zij uit dit onderzoek weggelaten. Ook AO.nl die hun webshop eind 2019 sloten, is vanzelfsprekend niet meegenomen. Zo bleven er in totaal 93 webshops over.
We mogen aannemen dat deze zwaargewichten (allen hadden ze een minimale omzet van €20 miljoen) in e-commerce veel a/b-testen uitvoeren en zo een goed beeld hebben bij wat voor hen werkt (en wat niet).
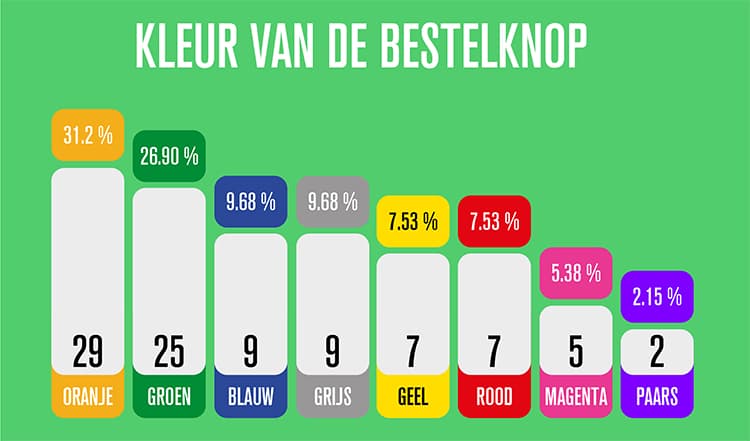
De kleur van de button
We trappen af met de kleur van de button.
In totaal hadden de 93 webshops 8 verschillende kleuren, waarbij ik zwart/grijs, magenta/roze heb samengevoegd onder één categorie.
Er zijn in ieder geval twee duidelijke winnaars: Oranje (29 keer) en Groen (25 keer) kleuren 58% van de bestelknop op deze webshops.
In de middenmoot vinden we blauw (9), grijs/zwart (9), geel (7) en rood (7).

Moet je nu gaan voor een groene of oranje button?
Het antwoord is simpel: nee.
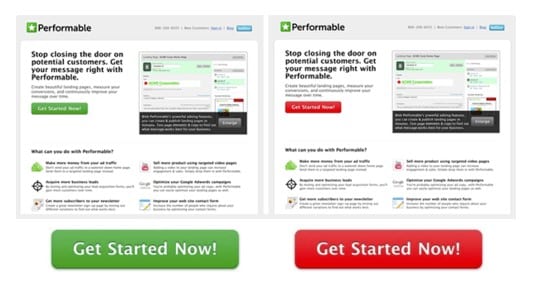
Zo blijkt uit onderzoek van CXL dat a/b testen waarin een groene en een rode knop worden getest, dat de rode het toch wel erg vaak wint.
In onderstaande test was rood de duidelijke winnaar. De rode knop overtrof de groene knop met 21%.

Toch zegt CXL ook terecht dat globaal genomen de kleur van de knop op zichzelf weinig tot geen effect heeft.
Wat belangrijker is, is hoe de call-to-action eruit springt. Een groene button bij een groene huisstijl staat misschien mooi, maar hij valt een stuk minder op dan een totaal afwijkende kleur.
De tekst op de button
De teksten op de button gaan echt alle kanten op. Uiteindelijk komt de tekst “In winkelwagen” het vaakst voor. Deze zag ik terug bij 26 webshops.
Met 20 keer kwam ook “In winkelmandje” regelmatig terug. Interessant is hier dat als men kiest voor winkelmand dat de shops hier dus graag een verkleinwoord van maken. Dit is niet het geval bij de toch grotere winkelwagen.
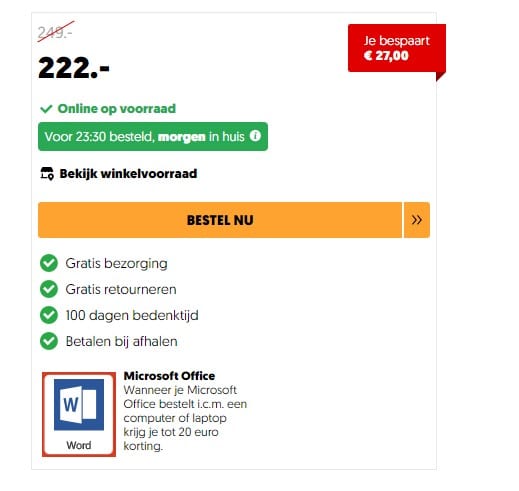
Wat verder opviel was dat 9 webshops vrij dringend zijn, door de tekst “nu” op de button te zetten. Dus bijvoorbeeld: “Bestel nu” (zoals bloomon.nl) dat deed, of je bent helemaal dwingend en zet er ook nog eens een uitroepteken bij: Bestel nu!
msmode.nl en internet-bikes.com spannen wat mij betreft de kroon. Die hebben een combinatie van een uitroepteken, volledig caps en het woordje nu: BESTEL NU!
Msmode.nl en internet-bikes.com zijn dwingend in hun buttontekst: BESTEL NU!
Wat ook opviel was dat Coolblue en Bol.com, de twee grootste webshops beide het woordje “mijn” in de tekst verwerkten. Inmiddels is dit bij Bol.com niet meer zichtbaar (vanwege een A/B test?). Het principe achter het toevoegen van het woordje “mijn” is waarschijnlijk om dit proces toch wat persoonlijker te maken.

Ik vroeg Patrick Wessels naar dit onderwerp, en of dit een wezenlijk verschil kan maken.
Patrick Wessels: Consumenten Psycholoog
“Eigenlijk is het alleen eigen proefondervindelijke data die daar in individuele gevallen iets over kan zeggen. Wel is het zo dat je een tekst actiever (‘Bestellen’, ‘Kopen’, etc.) of bijvoorbeeld persoonlijker (‘Ik ga bestellen’) kunt maken. Of dat de conversie verhoogt hangt samen met de rest van de copy, je type product of dienst en natuurlijk met de doelgroep die je aanspreekt. Wat mij betreft is er niet één beste aanpak, behalve die van testen op basis van bekende best-practices, zoals aangegeven. Hoe beter je de behoeften en eventuele remmingen in het gedrag van jouw doelgroep begrijpt, des te makkelijker je tot de beste optie komt
Het gebruik van Caps Lock
Dan moeten we het ook nog even over CAPS LOCK hebben…

Hoewel ik het zelf niet per se storend vind op buttons, weet ik dat niet iedereen hier fan van is. Persoonlijk denk ik dat het prima kan als dit in lijn is met de rest van de website. Ik zou hier dus gaan voor consistentie.
Uiteindelijk maakt maar liefst 1 op de 3 (33,33%) webshops gebruik van caps lock op hun winkelwagen button. De grootste webshops die de tekst volledig in hoofdletters hebben zijn MediaMarkt (dat verbaast me dan weer niets), H&M en Nespresso.
Winkelwagen(tje) of winkelmand(je)?
Wat gebruiken de webshops nu het meest?
Is dit een variant met winkelwagen of winkelmand?
De cijfers liggen niet heel ver uit elkaar:
- 37% heeft het over winkelwagen
- 29% heeft het over winkelmand
En een variant op shopping bag? Dit gebruikte maar 5 van de 93 shops. Dit is best opvallend, omdat er wel 21 webshops zijn die een shopping bag icoon gebruiken🤔.
Afwijkende teksten
Het is leuk om te zien dat veel webshops hun eigen variant hebben en ook testen met de teksten op de bestelbuttons.
Enkele voorbeelden zijn:
- Hornbach: Thuisbezorgen
- iBood: Ik neem er één!
- Ziengs: IN WINKELTAS
- Bikester: Klik en bestel
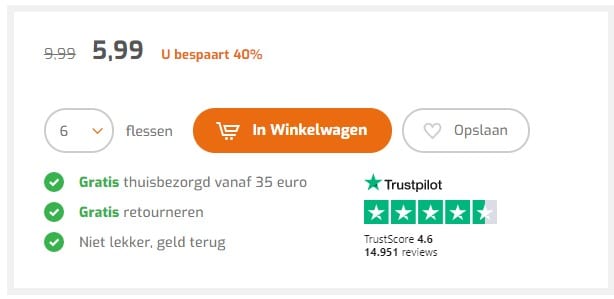
- Gall & Gall: FLES
Veel varianten dus, maar uiteindelijk gaat het overgrote deel van de webshops voor veilig: In winkelmandje & In winkelwagen.
Iconen op button
Ja die waren zeker aanwezig. In grote aantallen zelfs.
Meer dan de helft (58%) van de webshops gebruikt een icoon op de bestelknop.
Het winkelwagentje, de shopping bag en een pijltje waren de meest voorkomende.
29 webshops (waaronder Bol.com, Coolblue en AH) beginnen de button met een icoon. Deze staat dus links van de tekst. 24 webshops hebben een icoontje rechts van de tekst (waaronder Zalando, Wehkamp en MediaMarkt).

De MediaMarkt zet twee pijltjes rechts van de tekst en stuurt je hiermee naar een volgende stap.
Hier is verder weinig opvallends te bespeuren: pijltjes, plusjes, winkelmand/wagen icoontjes en dat was het eigenlijk wel.
Zijn er webshops die hier veel gedurfder of origineler mee omgaan? ← laat het weten in een reactie 😀.
De vorm van de button
Grofweg zijn er twee vormen te onderscheiden: die met ronde hoeken en die met rechte hoeken.
Eigenlijk geen spannende dingen hierover te melden. De ene shop rond zijn hoeken meer af dan de andere. Wijnvoordeel.nl gebruikt bijvoorbeeld hele ronde hoeken:

58 van de 93 webshops gebruikt een button met licht tot zware ronde hoeken, terwijl de overige 35 dus rechthoekige buttons gebruikt.

Icoon van de cart pagina
Je kent ze wel: het cart icoon rechtsboven op een pagina. Het is gebruikelijk om dit icoon daar te plaatsen en dat deed dan ook 98% van de webshops. Alleen 123inkt.nl en Topbloemen.nl hadden geen (duidelijk) cart icoon op hun website staan.
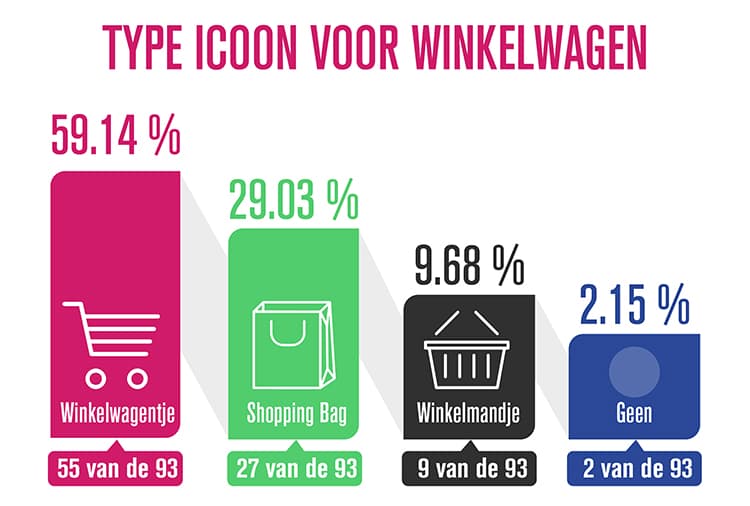
Het mag duidelijk zijn welk icoon het meest gangbaar is als je onderstaande cijfers ziet:
- Winkelwagentje: 55
- Shopping Bag: 27
- Winkelmandje: 9
- Geen Icoon: 2
De shopping bag is natuurlijk het meest populair onder de shops die in de fashion zitten. Een enkele webshop durft nog af te wijken van het Winkelwagentje icoontje, maar de overgrote meerderheid kiest voor herkenbaarheid.
Verstandig wat mij betreft: dit biedt de klant houvast. Je wilt niet dat de bezoekers moeten zoeken naar deze knop.

De naam van de cart pagina
In het verlengde van hoe de webshops omgaan met de belangrijkste button op hun website, vond ik het ook interessant om te kijken hoe de “cart pagina” wordt genoemd.
Uiteindelijk vond ik veel varianten en de meeste hiervan zijn varianten op winkelwagen (32) en winkelmandje (19). Een heel klein aantal (5) noemde deze pagina “Shopping bag”.
Wat verder opviel was dat relatief veel webshops hier de bezoeker meer persoonlijk wilt aanspreken. 25% van de webshops gebruikte je, jouw, uw of mijn in de titel.
25% van de webshops gebruikte je, jouw, uw of mijn in de titel van hun winkelwagen-pagina
Ook was het verkleinen van winkelmand of winkelwagen vrij populair: 25% van de webshops deed dit.
Wat kunnen we met bovenstaande cijfers?
De bovenstaande bevindingen kunnen richting geven in hoe jij jouw winkelwagen button vorm geeft. Staar je in ieder geval niet blind op hoe de grotere webshops van Nederland dit doen.
Ook zij zijn constant aan het testen en wat morgen een tekst op een button is, kan overmorgen weer helemaal anders zijn.
Wat ik je mee wilt geven na het bekijken van al deze shops is dat je dicht bij je brand/merk moet blijven, bij het gevoel wat je wilt overbrengen en dat je geen “gekke” dingen moet doen. Zorg vooral dat de call to action (de bestelknop in dit geval) de aandacht trekt, wees consistent en test wat je veranderd.
Ik ben benieuwd…
Heb jij nog vragen over dit onderwerp? Iets wat je wil toevoegen aan dit onderzoek of iets wat je mist?
Laat het dan weten in de reacties of op social media.
Het hele onderzoek ontvangen? Dat is geen probleem. Stuur me dan even berichtje op LinkedIn of mail me op [email protected]

Deze infographic gebruiken? Download hem hier in origineel formaat. Bronvermelding zie ik als waardering 👌

