
Een traag werkende website is niet alleen vervelend voor je bezoekers, maar ook nog eens niet goed voor je SEO. Als je een WordPress website hebt, is het relatief eenvoudig om snel de laadtijd van je website te versnellen.
Hoe je dit doet leg ik uitgebreid in dit artikel toe.
Je krijgt van mij praktische tips om je WordPress website sneller te maken en leest over 5 plugins die ik aanraad om te gebruiken.
Om de websiteverbeteringen door te voeren heb je geen technische kennis nodig.
Ik zal met name inzoomen op het laaghangend fruit en verzeker je dat je binnen 15 minuten enorme snelheidsoptimalisaties boekt.
Kijk maar eens naar de snelheid van mijn website. Deze scores heb ik met name behaald door het instellen van plugins en slim omgaan met bijvoorbeeld afbeeldingen.
Noot: Je page speed scores zijn niet zaligmakend. Uiteindelijk gaat het niet om de score, maar hoe snel je website is voor de eindgebruiker (en natuurlijk een beetje Google). Een website kan altijd sneller gemaakt worden, maar overweeg altijd de investering in tijd/geld vs de impact/verbeteringen die dit oplevert.
Voordat we beginnen zie je hieronder nog 2 goede websites waar je de snelheid van je website test.
Goed, laten we beginnen!
1. Maak gebruik van caching
Wanneer je gebruik maakt van website caching maakt dit je website in één keer een stuk sneller.
Caching is een manier om statische content (content die niet veranderd) door de server te onthouden. Zo hoeft een server niet steeds opnieuw de statische content in te laden wanneer een bezoeker dezelfde webpagina bezoekt.
Ik leg hier niet in detail uit wat caching is want daar kan je een artikel an sich aan wijden. Onthoud in ieder geval dat het voor een serieuze verhoging van de snelheid zorgt.
Caching kan je op verschillende manieren instellen. De meeste gebruikte methode voor WordPress is via een plugin.
Er zijn echter tientallen caching plugins voor WordPress te vinden. Dus welke moet je kiezen?
Dit hangt af van de mate waarin je je caching wilt configureren. Dit artikel over caching plugins voor WordPress vergelijkt er zeven en geeft je een goed beeld welke voor jou geschikt is.
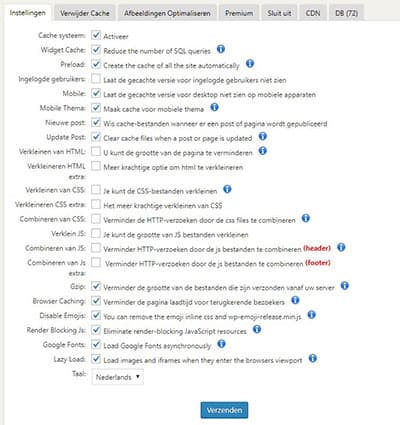
Wil je caching inschakelen voor je WordPress website en weinig in willen stellen, dan voldoet WP Fastest Cache.
Deze plugin is gratis en werkt al door het aanzetten van de vinkjes voor caching.

De instellingen in bovenstaande afbeelding is hoe ik deze plugin heb ingesteld. Zelf heb ik de betaalde versie maar de gratis versie voldoet ook absoluut voor 90% van de websites. Het mooie aan deze plugin is dat het ook andere snelheidsoptimalisaties voor je regelt, zoals het verkleinen en combineren van je CSS en/of JavaScript.
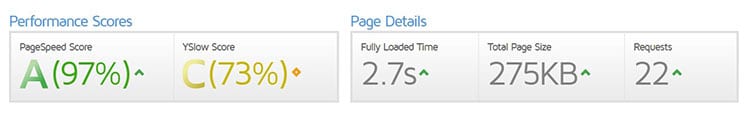
In onderstaand voorbeeld zie je de snelheidsprestaties, getest met GTMetrix van een website zonder de WP Fastest Caching plugin.

Geen slecht resultaat natuurlijk, maar dit komt mede doordat dit een vrijwel schone WordPress installatie is.
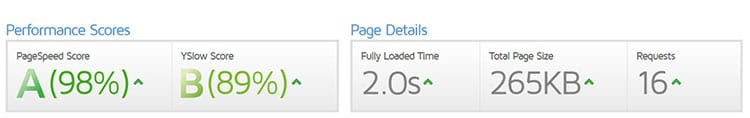
Wat gebeurd er met de scores als ik de WP Fastest Caching plugin installeer en alle beschikbare opties aan vink?

Alle scores verbeteren.
De relatieve verhogingen in scores worden hoger naarmate je een ‘zwaardere’ website hebt met een uitgebreid thema, veel plugins, veel afbeeldingen, veel JavaScript etc.
Het installeren en instellen van deze plugin kost je hooguit twee minuten tijd.
Deze twee minuten zijn een absolute no brainer wat mij betreft.
Advies
Installeer de WP Fastest Cache plugin. Vink alle opties aan en sla de instellingen op. Test vervolgens opnieuw de snelheid van je website.
2. Optimaliseer je afbeeldingen
Dit zie ik echt bij heel veel websites fout gaan.
Ondernemers en zelfs grote websitebureau’s voegen een afbeelding toe aan een website en laten WordPress de afmetingen afhandelen.
Resultaat in veel gevallen: afbeeldingen van vele MB’s worden geüpload en uiteindelijk als een kleine afbeelding weergegeven.
Fout.
En onnodig ook.
Waarom is dit onnodig?
Omdat je webpagina nu voor een kleine afbeelding wel een grote afbeelding moet inladen. Een afbeelding die onnodig vele MB’s groot is.
Maar er gebeurd meer bij het uploaden van een afbeelding in WordPress.
Wist je dat WordPress van iedere geüploade afbeelding automatisch meerdere afbeeldingen in verschillende formaten maakt?
Standaard zijn dat deze formaten (naast de originele ‘full-size image’):
- Thumbnail
- Medium
- Medium Large
- Large
Dit heeft WordPress zo ingeregeld zodat je afbeelding op meerdere plekken op je website en in een juist formaat getoond wordt.
Toch gaat dit in veel gevallen niet goed.
Te grote productfoto’s, afbeeldingen op de homepage of ingevoegde afbeeldingen in blogartikelen worden vaak in de originele grootte ingeladen.
Mijn advies is in dit geval om de afbeelding vooraf in het juiste formaat te maken.
Ja dit kost iets meer tijd, maar zo ben je er zeker van dat je afbeelding op sommige plekken niet alsnog te groot wordt ingeladen.
Er zijn uiteraard ook WordPRess plugins die dit proces voor je afhandelen. Een hiervan is ShortPixel.
Deze plugin kijkt welke afmeting de afbeelding moet zijn, schaalt de afbeelding vervolgens naar het juiste formaat en zet deze op een eigen CDN. Op deze manier serveert je website altijd de juiste afbeelding. Om optimaal gebruik te maken van deze plugin, betaal je een maandelijkse fee.
Tip: Wil je zelf de afbeeldingen in het juiste formaat schalen, dan gebruik je hier een tool als Photoshop voor. Ben je hier niet bekend mee, of wil je er niet voor betalen, dan kan je een online tool zoals Pixlr gebruiken.
Afbeeldingen comprimeren
Vaak is het niet nodig om je afbeeldingen in de hoogste kwaliteit op je website te laten zien.
Afbeeldingen in de hoogste kwaliteit zijn afbeeldingen die qua bestandsgrootte vaak veel KB’s of MB’s bevatten.
Dit zijn onnodige KB’s en MB’s.
Ook hier zijn weer erg veel online tools voor te vinden zoals TinyjPG, Compressor.io of bijvoorbeeld Squoosh.app.
Zelf gebruik ik Squoosh, een online image compressor van Google.
De tool werkt echt heel eenvoudig.
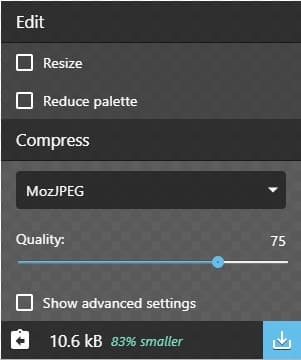
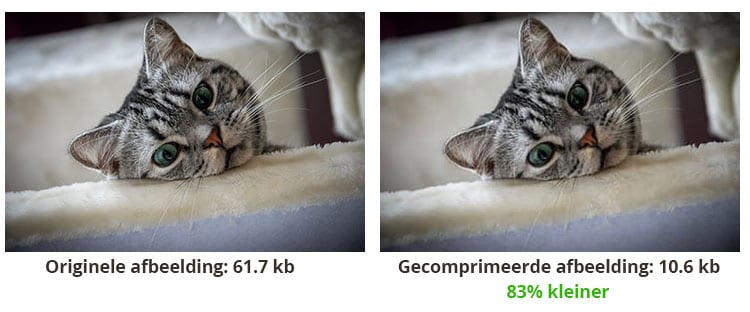
Je uploadt de afbeelding die je wilt comprimeren (verkleinen). Je kiest voor de volgende standaard instellingen:

En zie hieronder het resultaat:

Een aardig verschil toch?
Eventueel kan je nog spelen met de instellingen om je afbeelding nog verder te verkleinen. Zorg er wel voor dat de afbeelding niet TE onduidelijk wordt.
Voor het comprimeren van afbeeldingen zijn ook genoeg plugins te vinden die dit proces voor je automatiseren.
De meeste plugins zoals Smush, Shortpixel en Compress JPEG & PNG images zijn echter gratis tot een bepaald aantal afbeeldingen.
Heb je dus een grotere website met veel afbeeldingen, dan kom je al snel aan bij de betaalde variant.
De betaalde variant is dan overigens wel het overwegen waard. Dit bespaart je voor een relatief kleine investering namelijk een hoop tijd (en gedoe).
Advies:
Installeer een plugin zoals Smush of Shortpixel. Bulk optimaliseer al je afbeeldingen en test opnieuw de snelheid van je website.
Zelf comprimeer ik de meest afbeeldingen eerst met Squoosh, en laat ik deze gecomprimeerde afbeelding in mijn WordPress omgeving ook nog eens comprimeren door de betaalde versie van Smush.
3. Schakel Lazy Loading in
Lazy Loading? Grote kans dat je het niet kent of op zijn minst nog weinig van hebt gehoord.
Lazy loading zorgt ervoor dat afbeeldingen pas worden ingeladen op het moment dat ze in beeld (viewport) komen.
Dit heeft als voordeel dat de webpagina niet tegelijk alle afbeeldingen hoeft in te laden maar dit opdeelt in hapklare stukken.
Een techniek die echt ideaal is.
Je bezoeker heeft toch niks aan afbeeldingen die hij of zij nog niet in beeld heeft, dus waarom zou je ze al inladen?
Op deze manier hoeft maar een fractie van je webpagina ingeladen te worden.
Was dit eerst 800kb, dan kan dit nu maar zo 400kb zijn.

Advies
Goed, hoe stel je dat Lazy Loading in?
In WordPress is daar uiteraard weer een plugin voor te vinden.
Er zijn meerdere plugins geschikt, maar diegene die ik het fijnst vindt is a3 Lazy Load.
In principe is dit dit installeren, activeren en direct profiteren van de snelheidsverbetering.
Super easy!
Noot: Na het installeren (en activeren) van de plugin doe je er goed aan om te controleren of je website nog goed werkt. Hoewel dit in 95% van de gevallen het geval is, kan er na het installeren van een plugin altijd iets breken op je website.
4. Combineer en verklein HTML, CSS en JavaScript
Standaard hebben veel WordPress thema’s veel verschillende HTML, CSS en JavaScript bestanden. Wanneer je al deze bestanden één voor één laadt, zorgt dit voor een verhoogde load en dus laadtijd.
Een oplossing hiervoor is het combineren en verkleinen van deze bestanden. Zo zorg je in veel gevallen voor een stuk minder HTTP-requests.
De bestandsgrootte die wordt ingeladen is vrijwel gelijk, maar het aantal verzoeken dat de server krijgt of moet doen is een stuk lager. Combineer je 10 JavaScript bestanden tot één bestand, dan hoef je in plaats van tien bestanden er nog maar 1 in te laden.
Ook het verkleinen van JavaScript, HTML en CSS bestanden zorgt voor een optimalisatie van de site speed. Het verkleinen van deze bestanden doe je door bijvoorbeeld het aantal overbodige spaties of enters te minimaliseren.
Advies
Ik kan me indenken dat je bovenstaande maatregelen niet handmatig wilt doen.
En dat is gelukkig ook helemaal niet nodig.
Ook hier zijn weer talloze WordPress plugins voor beschikbaar.
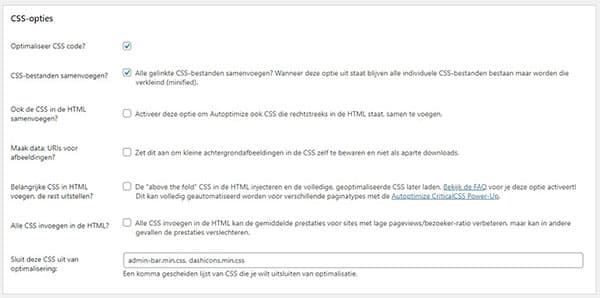
Zelf gebruik ik hier Autoptimize voor. Deze plugin is eenvoudig in gebruik en zorgt direct voor verbeterde Google Page Speed scores.

5. Bonustip: Kies snelle(re) hosting
Veel bedrijven / websites zijn zich hier niet van bewust. Maar hosting is en kan een belangrijke invloed hebben op de snelheid van je website.
Hosting moet vaak zo goedkoop mogelijk zijn. En dat is prima natuurlijk.
Maar, goedkope hosting betekent ook gewoon hosting met een lage performance.
Vaak is deze hosting op basis van Shared Hosting. Dit houdt in dat je een stukje ruimte krijgt op een server waar vaak nog tientallen anderen een stukje ruimte op de server hebben gekregen.
En al deze websites zijn min of meer gelinkt aan elkaar. Heeft website X ineens enorm veel bezoekers en vraagt deze dus een relatief hoge belasting van de server, dan heeft jouw website daar ook direct last van.
Daarnaast krijg je met goedkope hosting natuurlijk niet de beschikking over een server met kwalitatief goede hardware en software.
Vind je de snelheid van je website dus echt belangrijk, dan moet je geen genoegen willen nemen met goedkopere hosting. Investeer in goede hosting en deze investering verdien je absoluut terug.
Deze website en die van een aantal klanten van mij maken gebruik van Hipex Hosting. Dit jaar door Emerce nog verkozen tot best beoordeelde webhoster van Nederland.
Wil je ook razendsnelle hosting? Profiteer dan van de unieke samenwerking die Hipex en Internet Impact hebben en neem contact op.
Hulp nodig bij een snellere website?
Bovenstaande vijf aanbevelingen zijn prima zelf door te voeren (in 15 minuten). Toch kan ik me voorstellen dat je misschien toch wat hulp wilt hebben of het gewoon liever helemaal door een expert laat doen.
Dat is mogelijk!
Als je onderstaand formulier invult neem ik zo snel mogelijk contact met je op en kijk ik vrijblijvend hoeveel snelheidsverbeteringen ik voor je kan doorvoeren.
[contact-form-7 id=”3451″ title=”CTA Blogartikel (vrijblijvende info)”]
